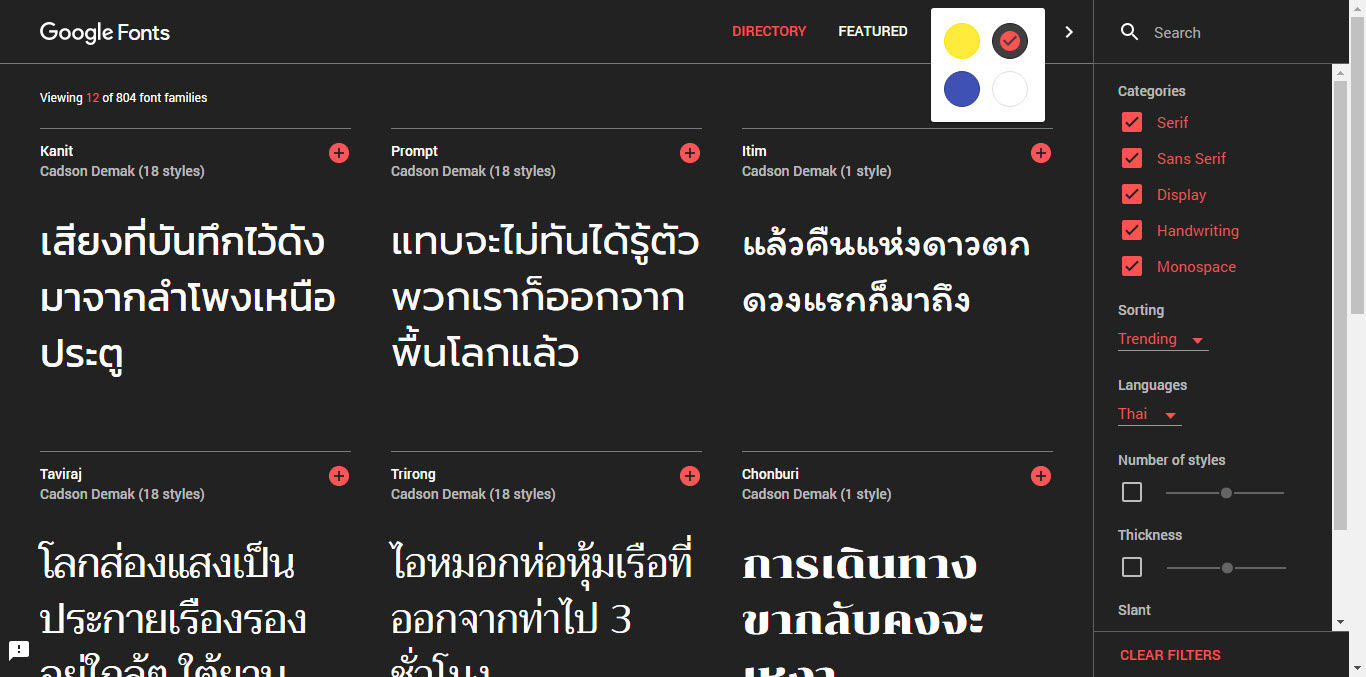
ไม่ได้เข้า Google Font หลายวัน วันนี้มีโอกาสได้เข้า https://www.google.com/fonts มีตัวเตือนว่า A new version of Google Fonts is available. Take me there. ก็เลยได้คลิกเข้าไปดู “มันเจ๋งอ่ะ” มีลูกเล่นต่างๆ เพิ่มขึ้น เช่น การเปลี่ยนสีพื้นหลัง เป็นต้น

นอกจากนั้นยังมี Font ภาษาไทยให้เลือกมากมายตั้ง 12 แบบ ดังนี้
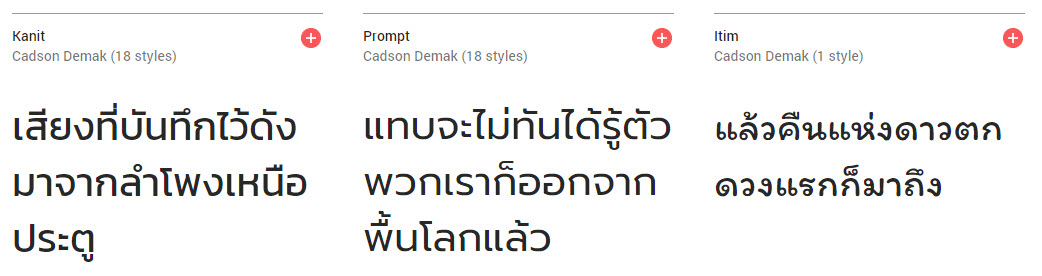
Kanit
Prompt
Itim
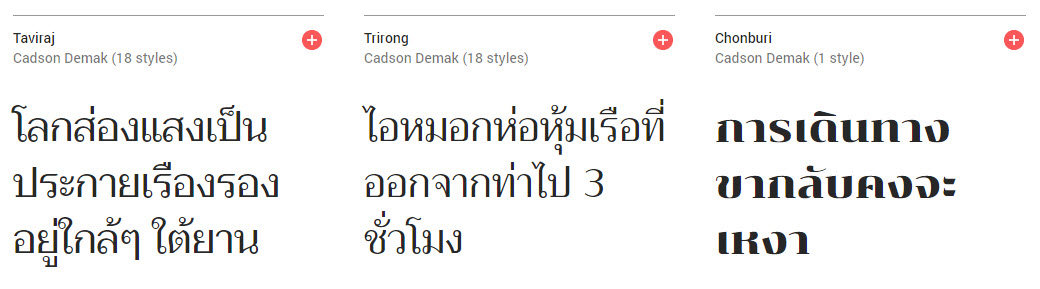
Taviraj
Trirong
Chonburi
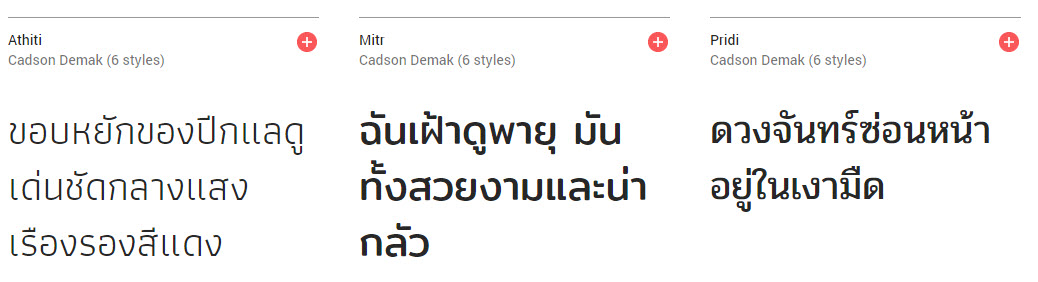
Athiti
Mitr
Pridi
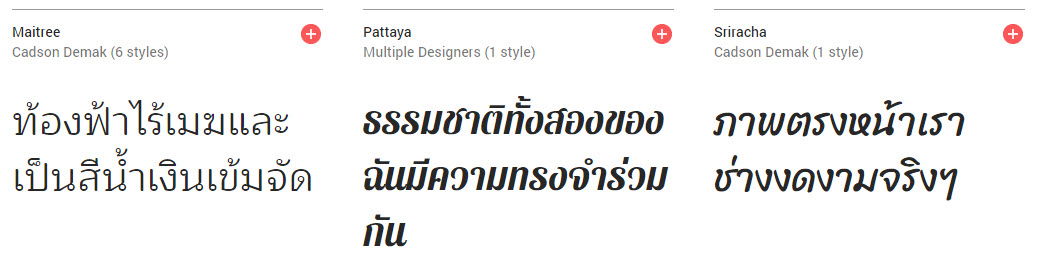
Maitree
Pattaya
Srirachaตัวอย่าง Font ไทยแบบต่างๆ




วิธีการนำไปใช้
สำหรับการนำ Font จาก Google ไปใช้นั้นสามารถทำได้โดยคลิกที่ปุ่มเครื่องหมาย +

เพื่อเลือก Font ที่ต้องการ จากนั้นจะปรากฎแถบด้านล่าง สามารถเลือก Font ได้ตามจำนวนที่ต้องการ

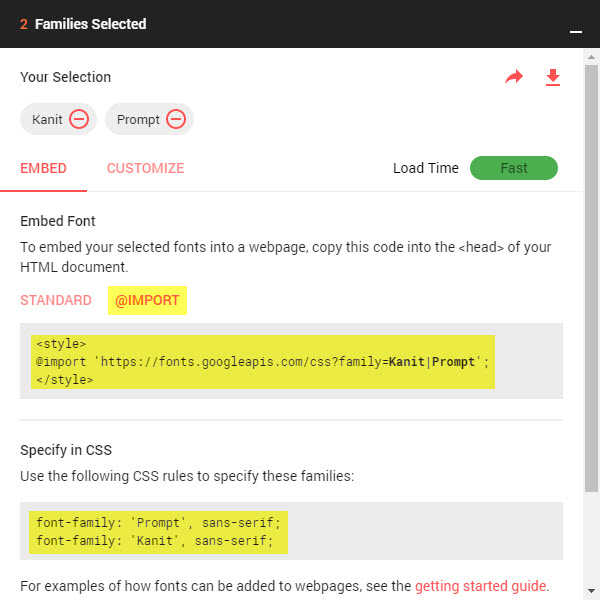
คลิกที่แถบนี้ จากนั้นจะปรากฎรายละเอียการตั้งค่าการนำไปใช้

ตัวอย่างการนำมาใส่ในโครงสร้าง HTML ดังนี้
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Google Fonts Sample by ProgrammerThailand</title>
<meta name="description" content="Test Google Fonts">
<meta name="author" content="ProgrammerThailand">
<link rel="stylesheet" href="style.css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<h1>ทดสอบ</h1>
<h2>ทดสอบ</h2>
<h3>ทดสอบ</h3>
ทดสอบการใช้งาน Google Fonts
</body>
</html>ไฟล์ style.css กำหนดรายละเอียดดังนี้
@import 'https://fonts.googleapis.com/css?family=Kanit|Prompt';
body{
font-family: 'Kanit', sans-serif;
}
h1,h2,h3{
font-family: 'Prompt', sans-serif;
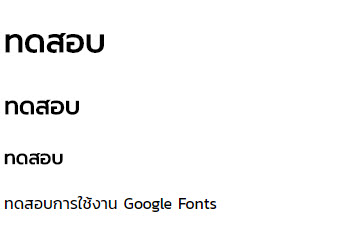
}เมื่อเปิดไฟล์ใน Browser แล้วจะมีลักษณะดังนี้

ทีมา.. https://www.programmerthailand.com/tutorial/post/view/162/%E0%B8%81%E0%B8%B2%E0%B8%A3%E0%B9%83%E0%B8%8A%E0%B9%89-font-%E0%B8%88%E0%B8%B2%E0%B8%81-google-font-%E0%B9%83%E0%B8%99-web-page
